Théâtre d’Arles
Refonte du site internet du théâtre contemporain de la ville d’Arles
Le site Internet, premier outil de communication d’un théâtre
Le théâtre d’Arles est une scène conventionnée d’intérêt national labellisée art, création et nouvelles écritures. Nous avons été sollicités pour refondre le site internet et ainsi répondre aux exigences actuelles de l’équipe et des spectateurs.
Les principaux enjeux de notre accompagnement sont les suivants :
- Créer une identité numérique moderne et vivante, en adéquation avec la programmation papier du Théâtre.
- Penser une ergonomie de navigation valorisant la programmation aux différents moments de l’année.
- Mettre en place un CMS souple et robuste, offrant une grande autonomie à l’équipe de contribution.

Affirmer l’identité visuelle
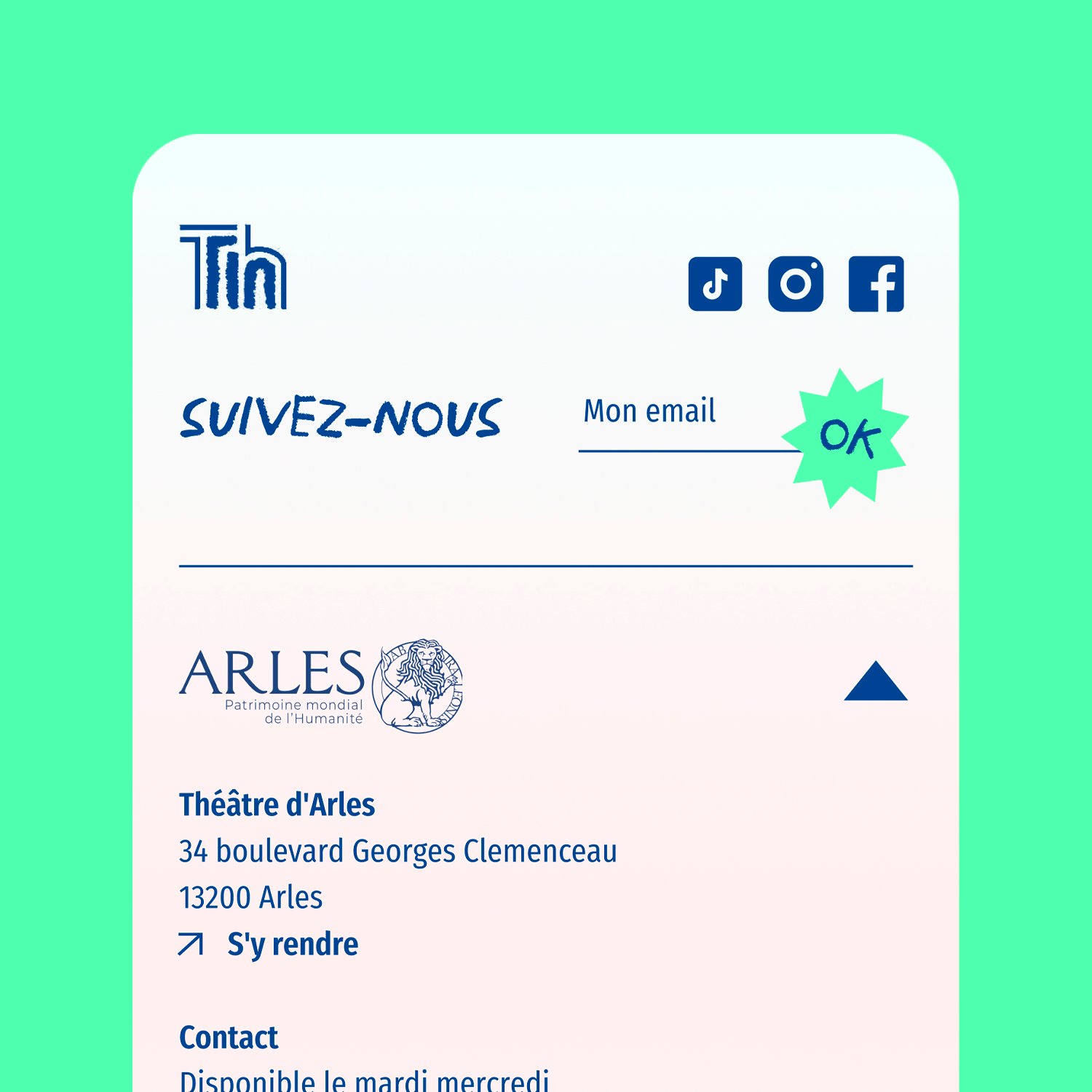
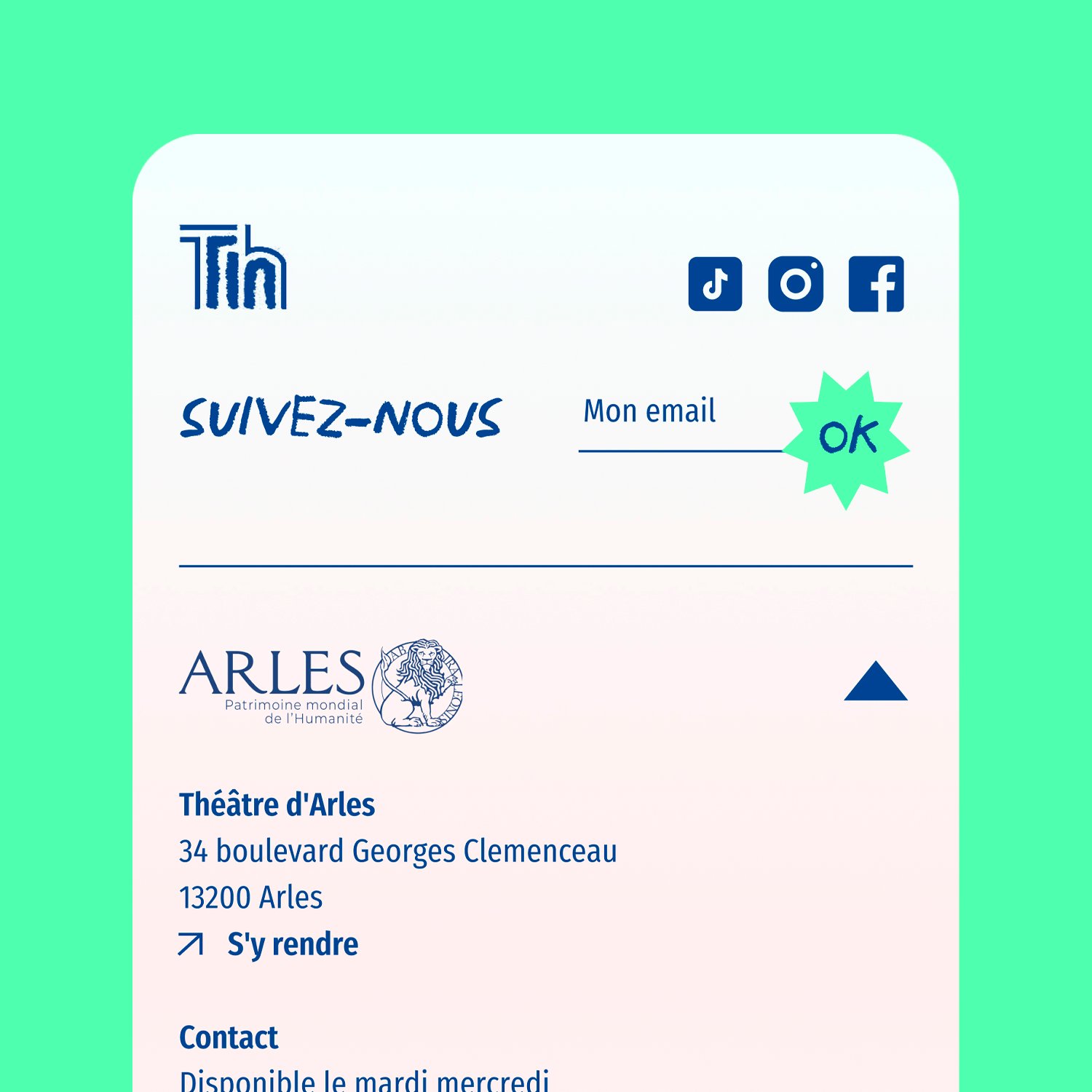
Nous avons simplifié l’identité visuelle du théâtre afin de la rendre parfaitement compatible avec les différents supports de consultation du spectateur : écran mobile, écran desktop.
Nous avons sélectionné et retenu une typographie manuscrite. Utilisée pour les titres, elle permet de porter la dimension humaine, le travail de recherche et de création qui fait l’ADN du lieu. Le site est pensé en trichromie rouge, bleu foncé et vert fluo.







Un design web minimal et festif
Le design web s’appuie sur des mises en page aérées, structurées par de grands visuels et la typographie manuscrite de titrage. Les fonds de page en dégradé permettent d’apporter de la douceur aux pages, de casser l’aspect clinique du blanc.